满满的都是干货 所有插件都是在 ctrl+alt+s 里的plugins 里进行搜索安装

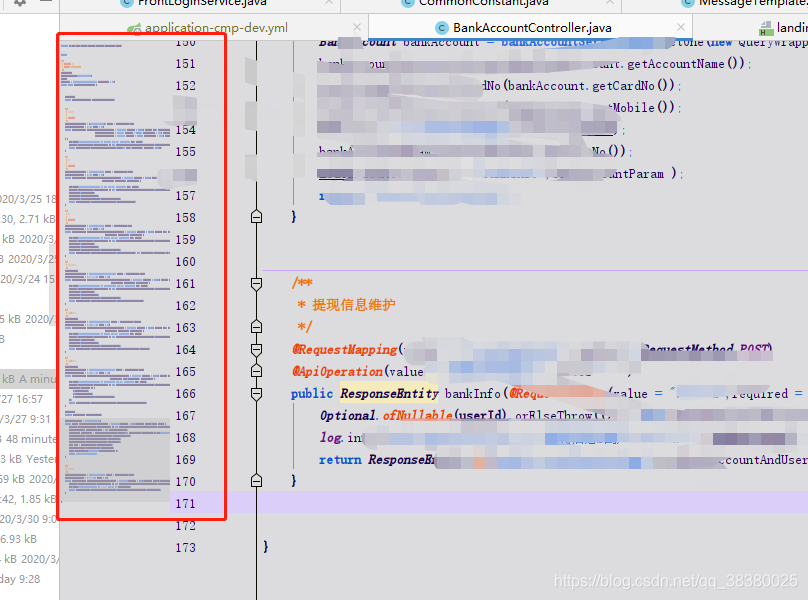
1、CodeGlance 代码迷你缩放图插件

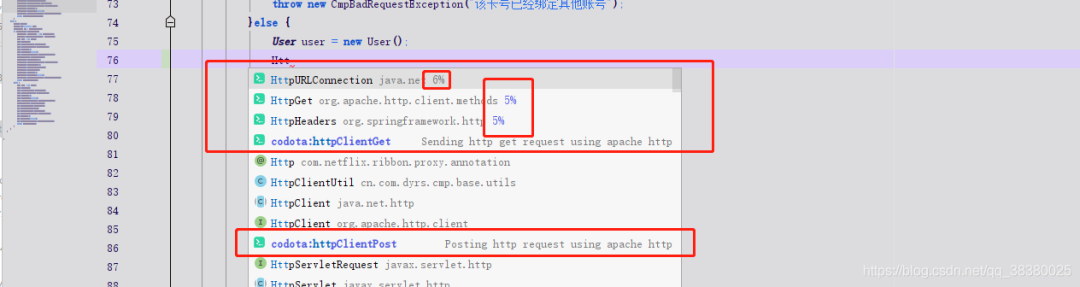
2、 Codota
代码提示工具,扫描你的代码后,根据你的敲击完美提示
Codota基于数百万个开源Java程序和您的上下文来完成代码行,从而帮助您以更少的错误更快地进行编码。

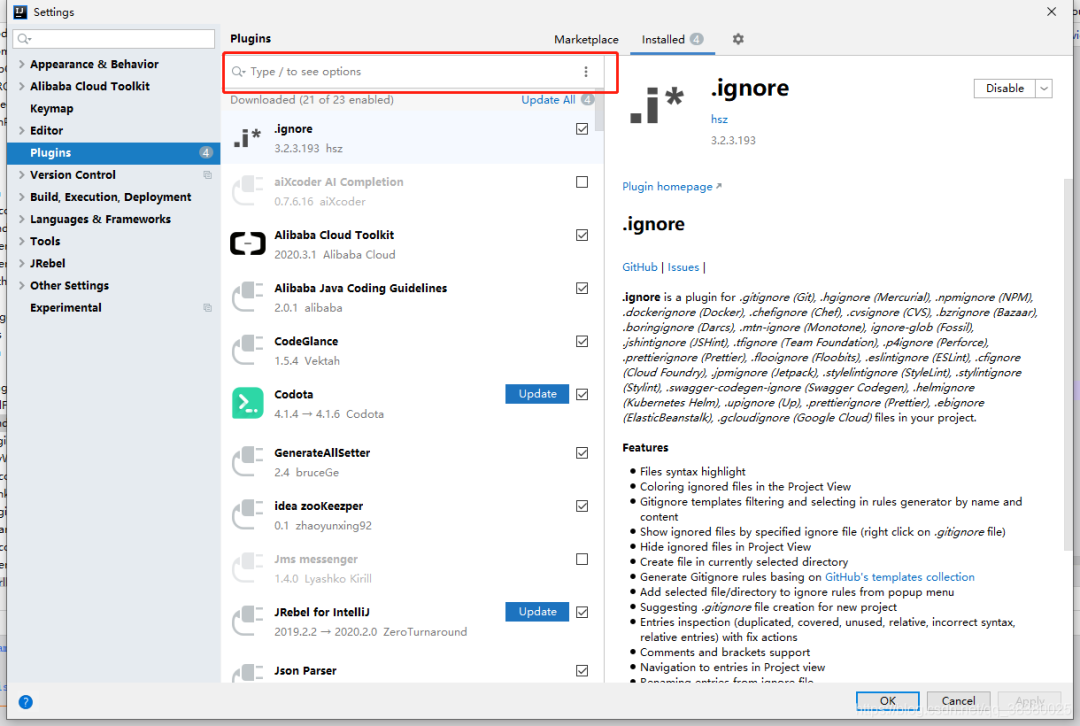
安装:

3、Material Theme UI
那就顺便推荐一下这个吧,超多的主题插件,各种颜色,各种模式,感兴趣的可以试一下,图我就不截了

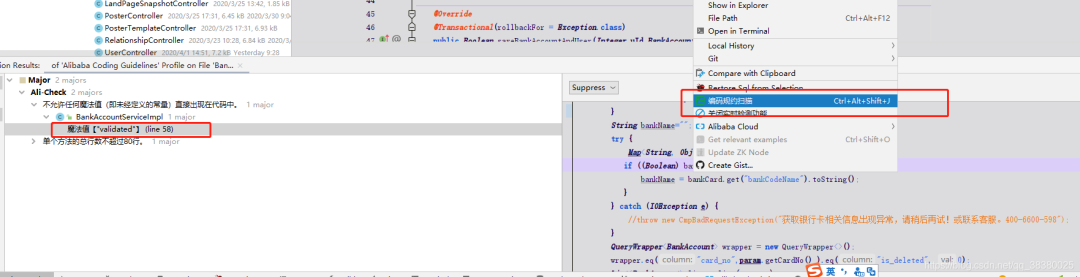
4、Alibaba Java Coding Guidelines
阿里巴巴的编码规约检查插件
检查你的编码习惯,让你更规范

都是在plugins里搜索,我就不截图了
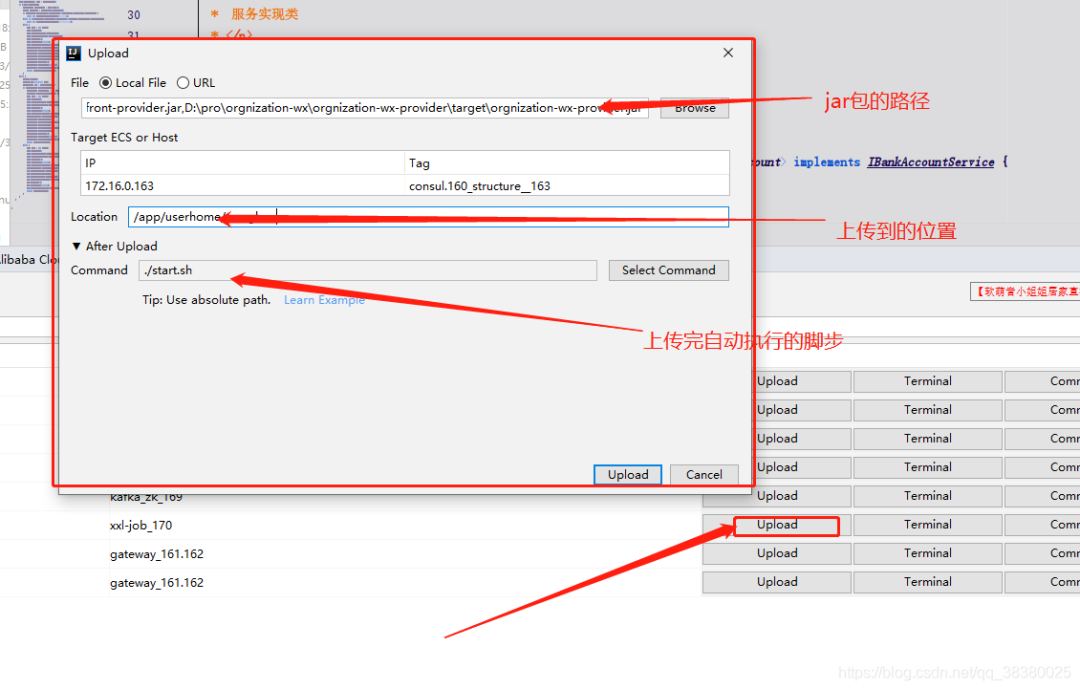
5、 Alibaba Cloud Toolkit
快速部署到服务器,超级牛逼 超级推荐


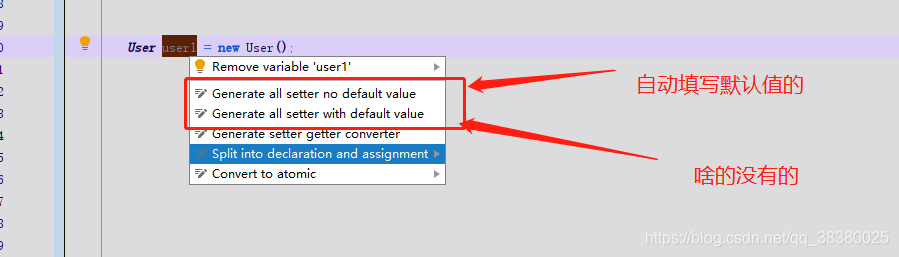
6、GenerateAllSetter
快速生成get set

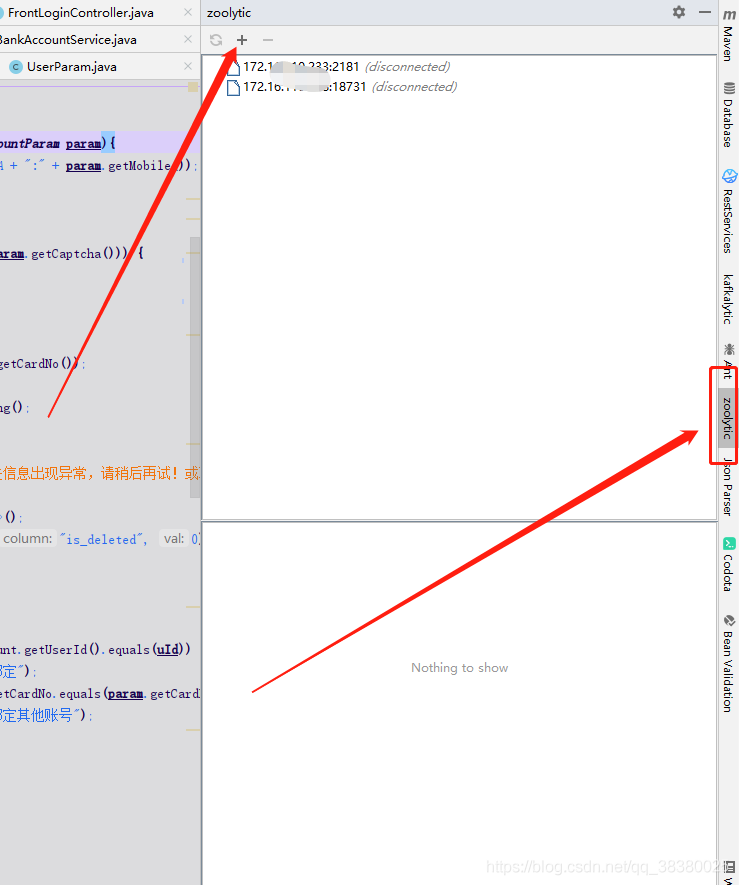
7、idea zookeezper
管理zookeeper的idea插件本代码是根据https://github.com/linux-china/zookeeper-intellij修改过来的,解决了一些npe异常
可以图形化的查看zk 节点信息了,非常简单

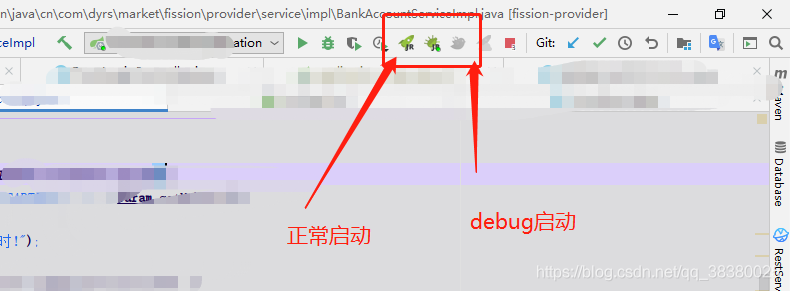
8、JRebel 热加载插件,也是超级牛逼,就是收费。
JRebel是一种生产力工具,允许开发人员立即重新加载代码更改。它跳过了Java开发中常见的重建,重新启动和重新部署周期。JRebel使开发人员可以在相同的时间内完成更多工作,并在编码时保持顺畅。JRebel支持大多数现实世界的企业Java堆栈,并且易于安装到现有的开发环境中。

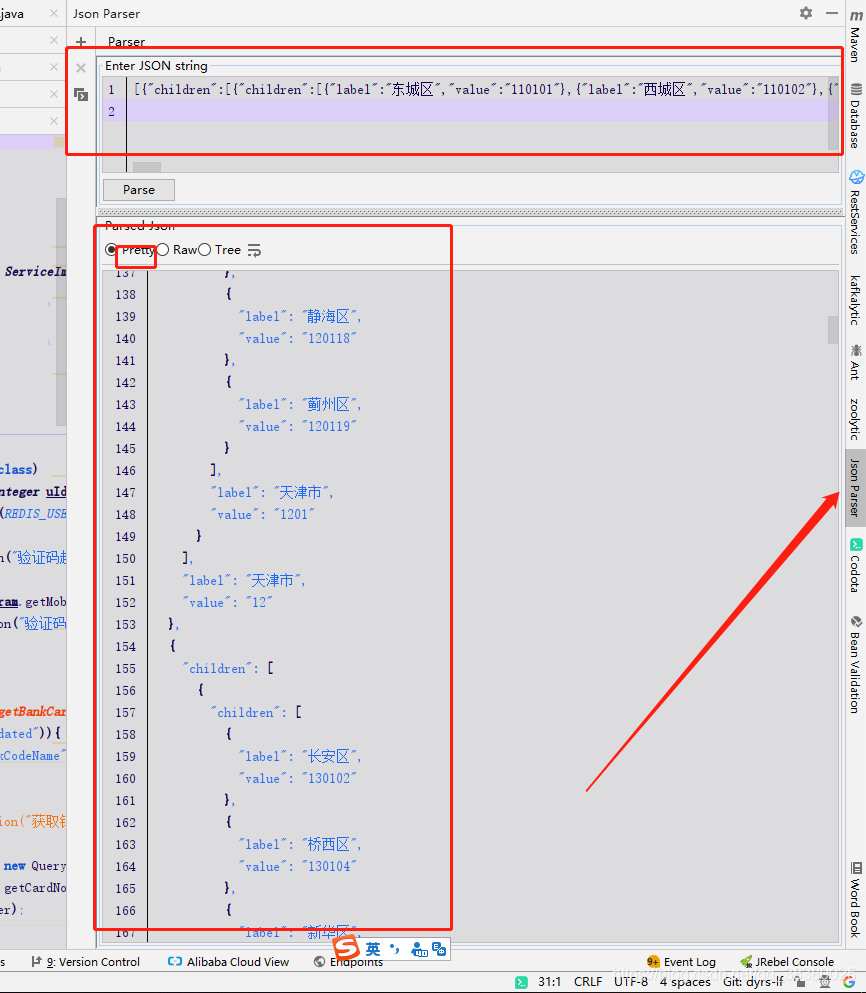
9、Json Parser json串格式化工具,不用打开浏览器了
厌倦了打开浏览器来格式化和验证JSON?为什么不安装JSON Parser并在具有脱机支持的IDE内进行呢?JSON Parser是用于验证和格式化JSON字符串的轻量级插件。安装并传播:)

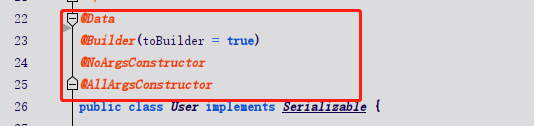
10、Lombok 这个太牛逼了,应该大家都在用吧
只需加上注解 什么get set 什么toString 等等方法都不需要写


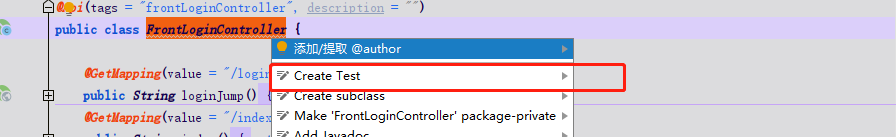
11、JUnitGenerator
自动生成测试代码。


12、MyBatis Log Plugin 神级
根据执行sql 替换掉 ? 显示完整 sql, 直接复制粘贴到数据库 就可以执行

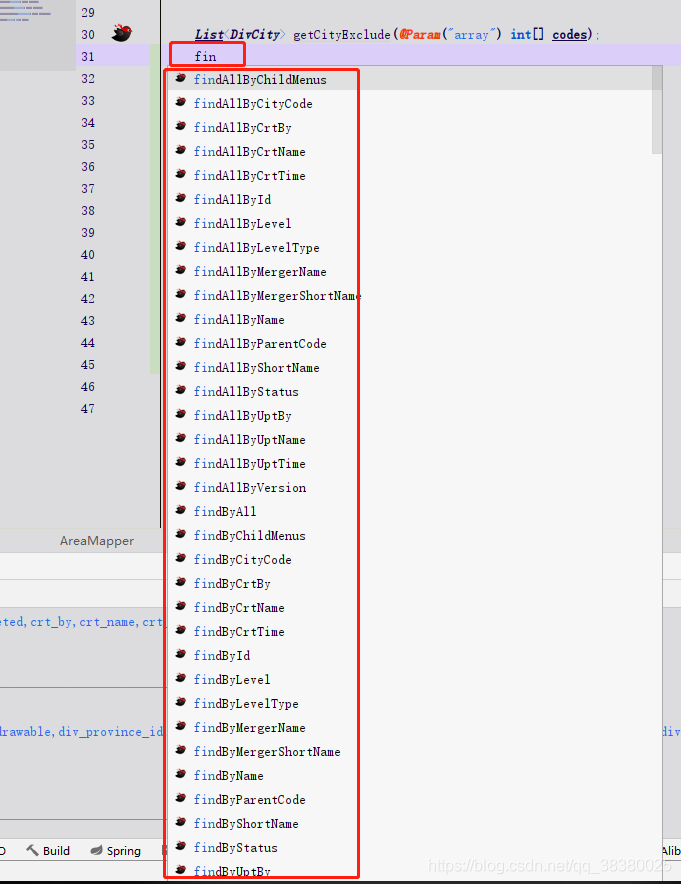
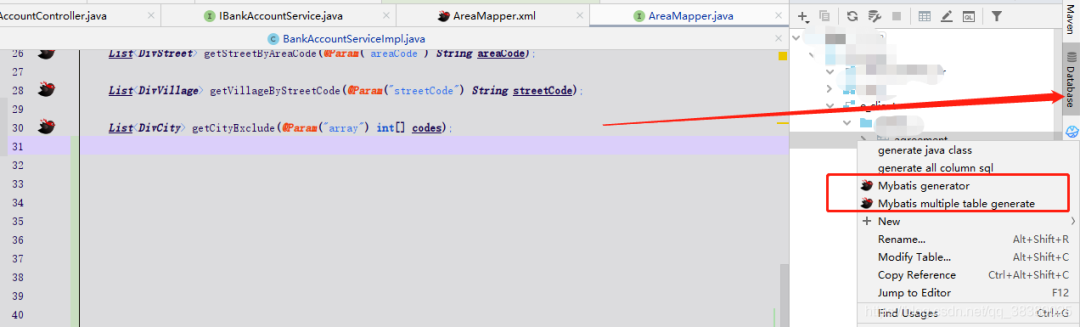
13、MyBatisCodeHelperPro 超级牛逼神级
支持mapper互跳,方法自动生成,代码自动生成

只输入了一个fin 的各种提示就处理了,当你选择一个回车的时候 mapper.xml 也就给你生成了。

还可以根据数据库表自动生成xml、mapper service 和个增删改查代码,可一建生成所有表 真的超级牛逼啊

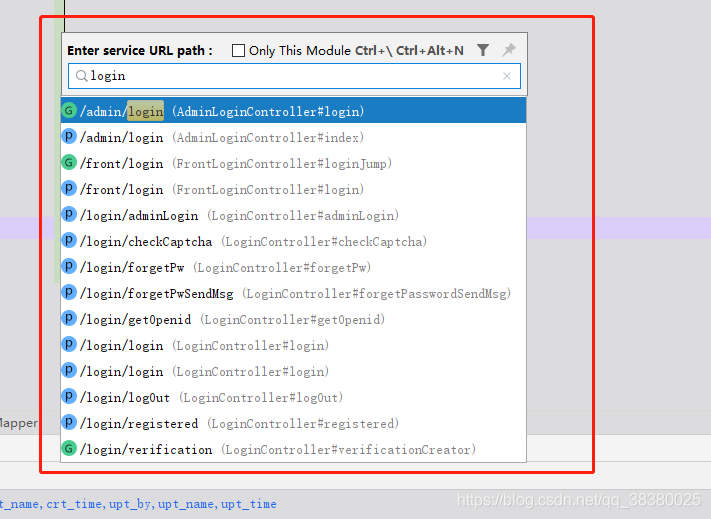
14、RESTfultoolkit 根据url 查找controller
一套 RESTful 服务开发辅助工具集。
-
根据 URL 直接跳转到对应的方法定义 ( Ctrl or Ctrl Alt N );
-
提供了一个 Services tree 的显示窗口;
-
一个简单的 http 请求工具;
-
在请求方法上添加了有用功能:复制生成 URL;复制方法参数…
-
其他功能:
-
java 类上添加 Convert to JSON 功能,格式化 json 数据 ( Windows: Ctrl + Enter; Mac: Command + Enter )。
-
支持 Spring 体系 (Spring MVC / Spring Boot 1.x,2.x)
-
支持 JAX-RS
-
支持 Java 和 Kotlin 语言。

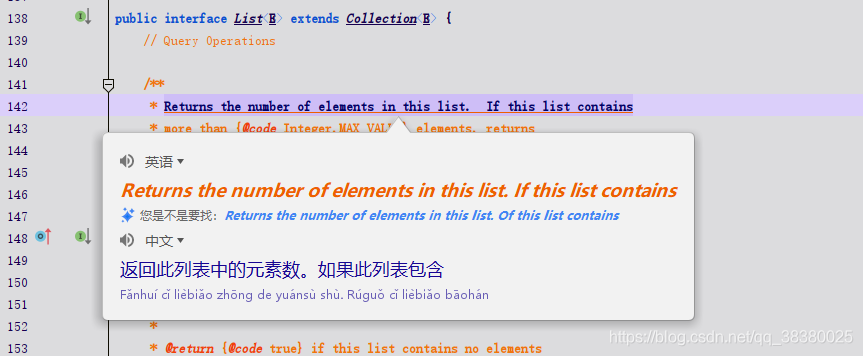
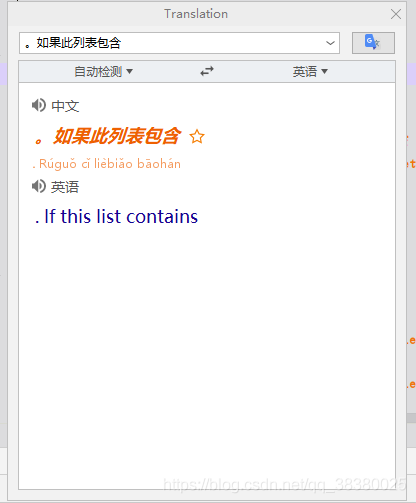
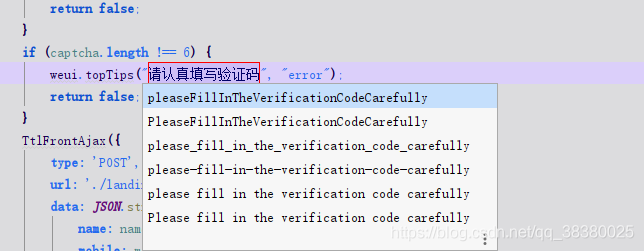
15、Translation 翻译插件 灰常牛逼


翻译中文,给接口起名字就不用费劲啦!

作者:荡漾-
来源:blog.csdn.net/qq_38380025/article/details/105247548
0 条评论