
1. 技术选型
-
团队成员对技术的熟悉程度。团队成员对技术越熟悉,培训成本越小,开发效率越高。在一个都是 Java 工程师的团队提出使用 C++ 简直不讲码德!
-
团队对技术的掌控度。团队内至少要有一个人非常了解该技术,懂得最佳实践,能够指导团队正确运用技术,并解决疑难问题。
-
技术的主流程度和生态。技术越主流,文档、实践和解决方案就越多,而使用冷门技术可能出现无法解决的问题,整段垮掉!
-
技术和业务的贴合程度。技术是为业务服务的,因此必须结合具体的业务场景去选用技术。比如在只有几个用户使用的小网站中运用微服务框架是一个愚蠢的选择。

2. 开发工具
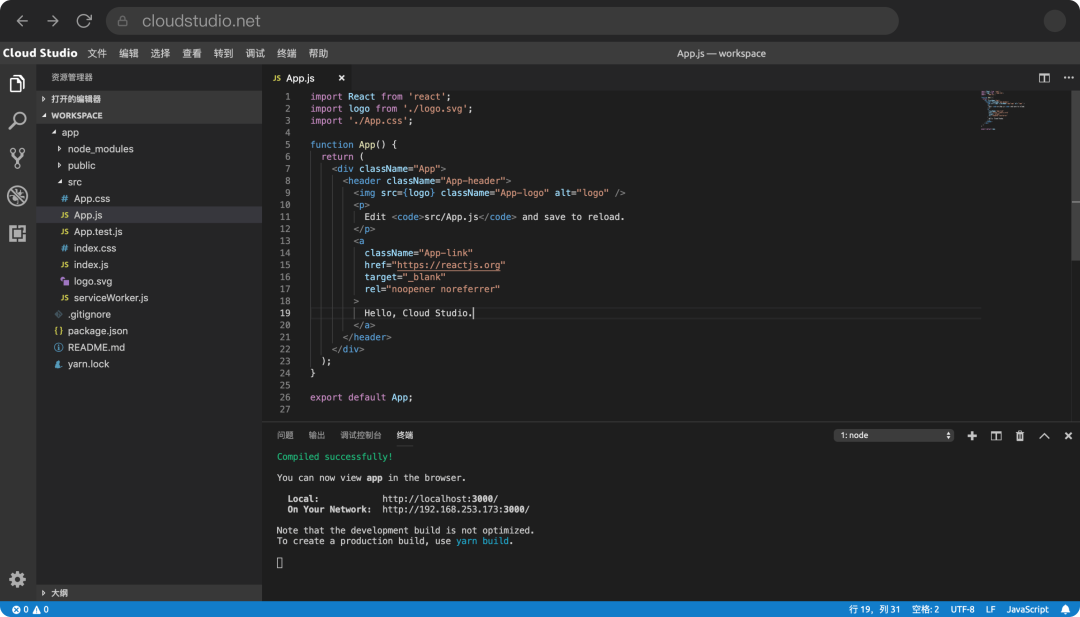
JetBrains 全家桶、Vscode、Sublime 等等,不必沉迷于某一款开发工具无法自拔,可以针对项目的类别和体积进行选择。Cloud Studio,无需下载任何软件,直接在浏览器中进行开发和调试、实时浏览。对于小型项目的开发也许是一个不错的选择。
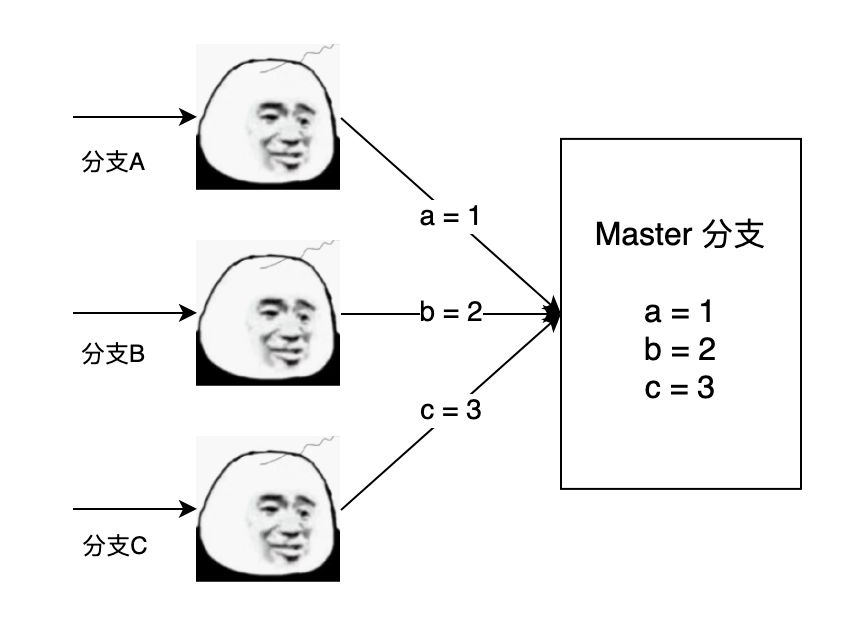
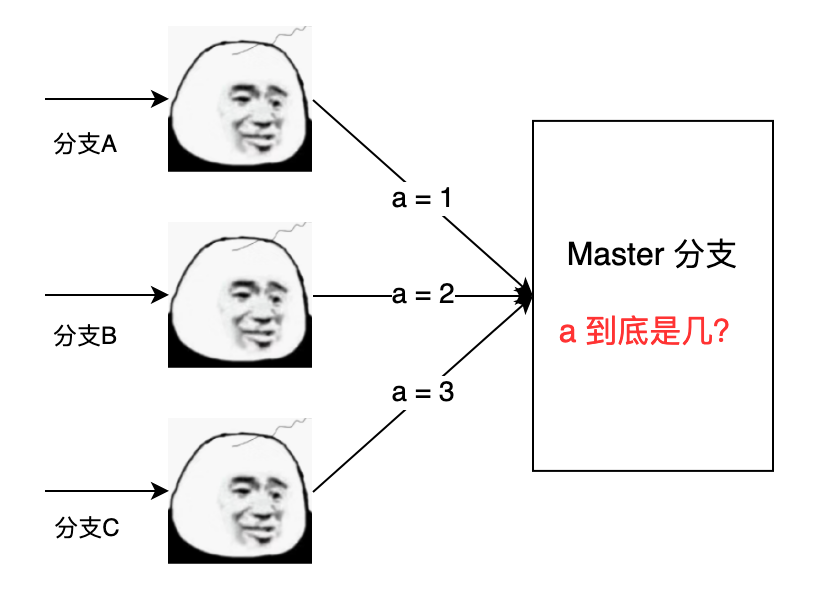
3. 代码规范

4. 脚手架
Vue 的脚手架 Vue Cli 和前端框架 React 的脚手架 Create React App。
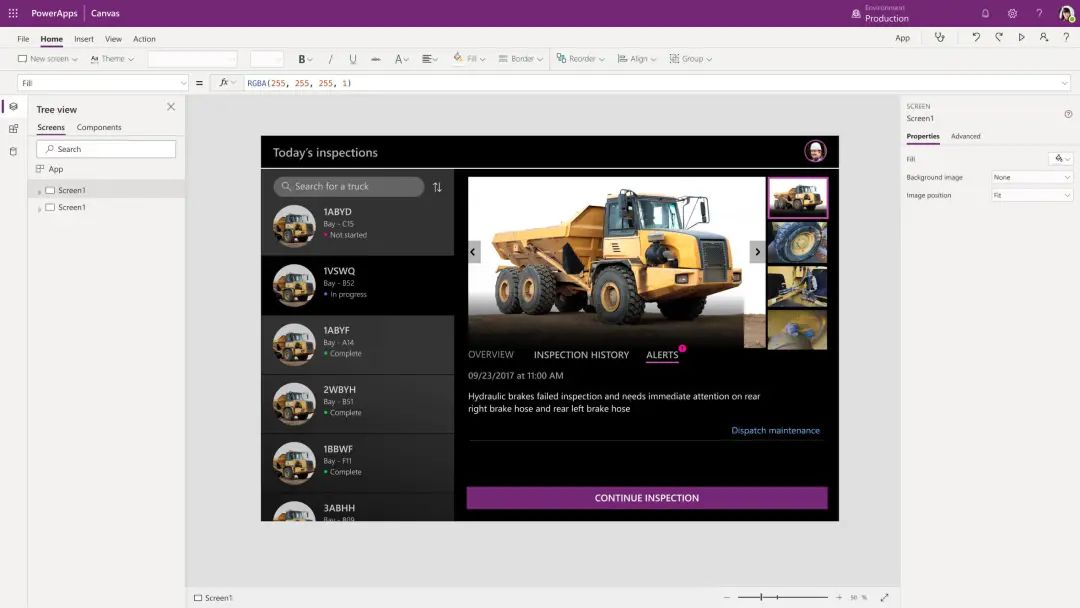
5. 低代码构建
App Maker 和微软的 Power Apps 等。
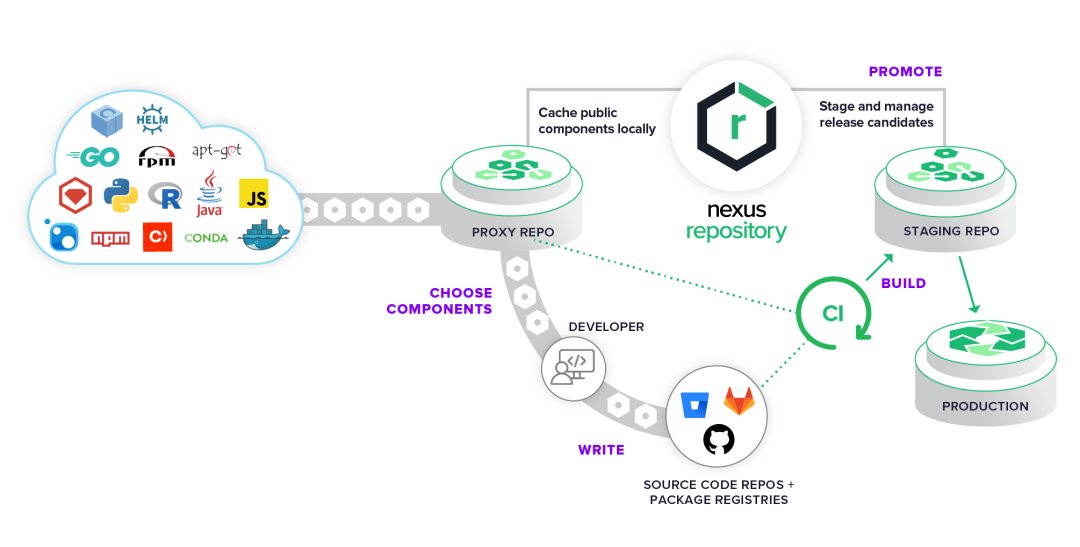
6. 内部依赖仓库
Maven 和 npm 源,从国内下载依赖的速度非常慢。虽然下载慢的问题可以通过配置国内镜像源得到一定程度的解决,但是无法直接在公有软件源上传私有包。Nexus。
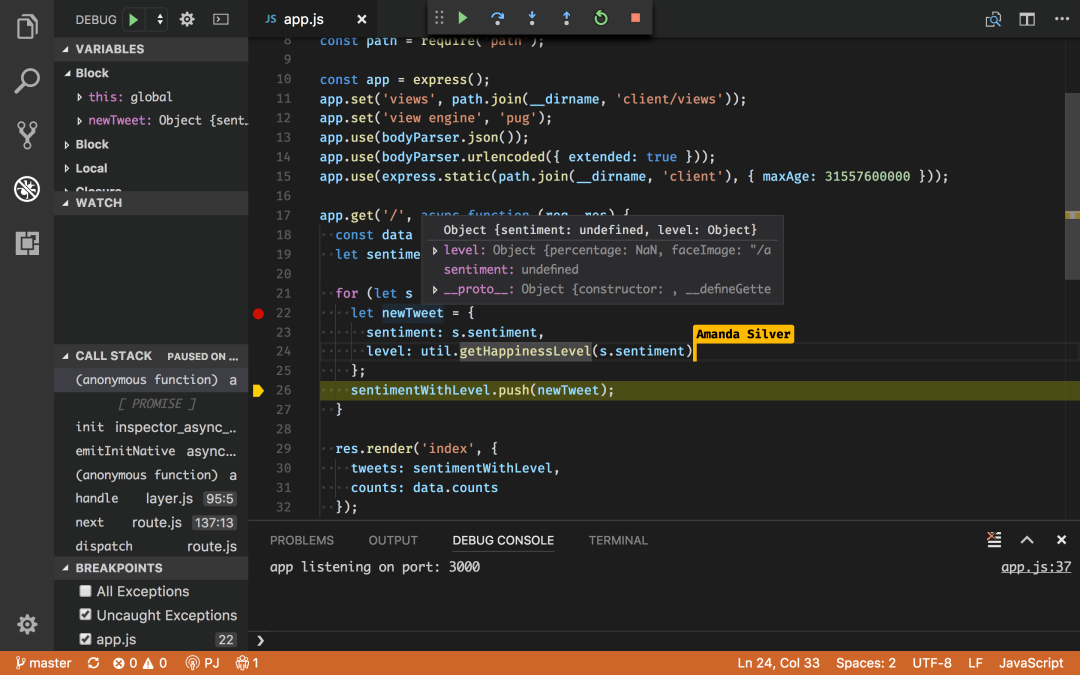
7. 本地开发热更新
Webpack Dev Server;在 Java 后端有 热部署插件 JRebel。
8. Serverless



9. 代码托管
GitHub,世界上最大的代码开源托管平台。每个人都可以把自己的代码发布到 GitHub 上,作为一个代码仓库,随时随地远程管理。还可以搜索和浏览其他人发布的代码仓库,以此实现高效地合作开发,促进项目的完善。GitLab,可以针对不同的项目为成员分配权限,更好地管理团队的代码。
10. 本地代码检查

Git Hooks,在代码提交前自动执行代码检查,npm 项目可以通过 Husky 插件实现,还能配合 ESLint 实现代码自动修复。
11. 代码提交规范
Commit Message,比如下面的格式:[可选的脚注]
Change Log(代码改变日志)。commitlint 和 commitizen 等插件实现自动修复不规范代码。
12. 代码审查


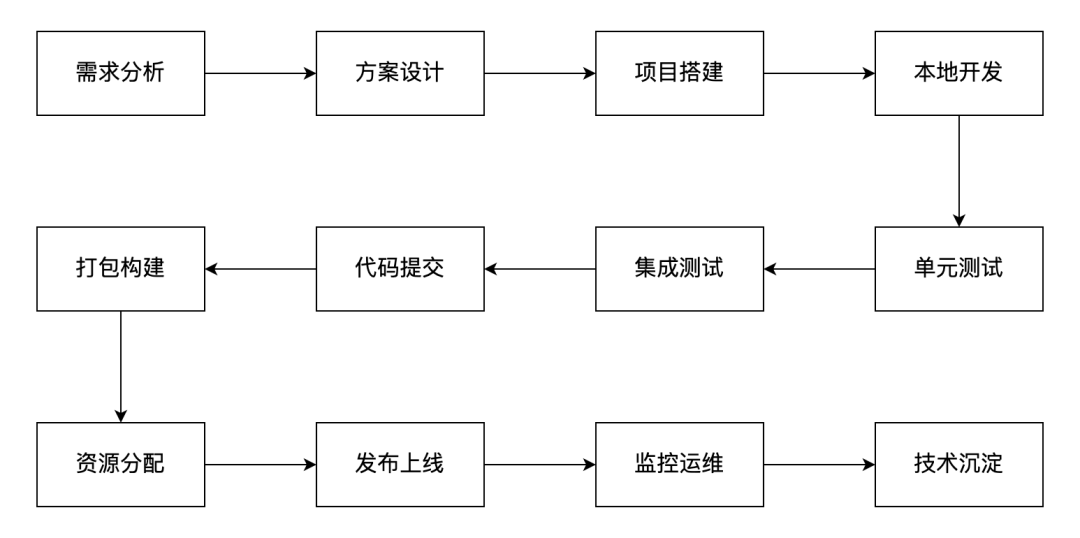
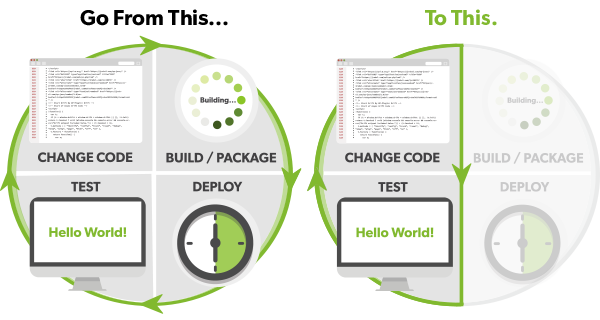
13. CI/CD 流水线


Jenkins 老爷爷,可以配合代码托管平台 GitLab 等实现完全自动化打包、构建、发布,再也不用开发人员一台台登录机器去执行重复的命令了,不仅大大提升了团队研发效率,还保证了发布流程的规范和安全性。
rm -rf *。
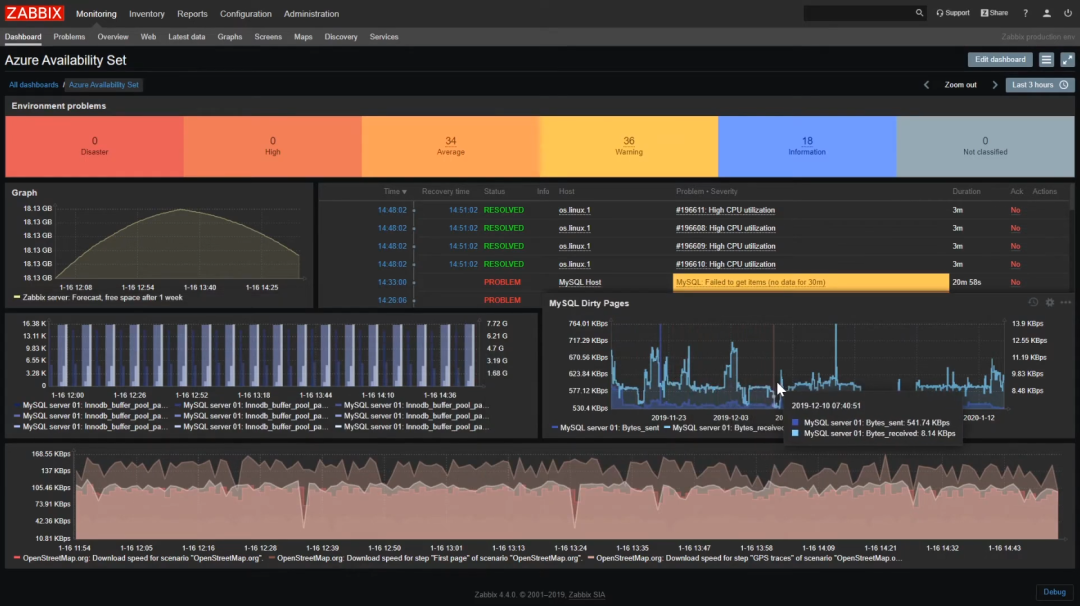
14. 监控告警


15. 日志平台

Elastic Stack(Elasticsearch + Logstash + Kibana + Filebeat) ,使用它可以搭建一套企业级日志平台,轻松管理上百万甚至是上亿的日志数据。
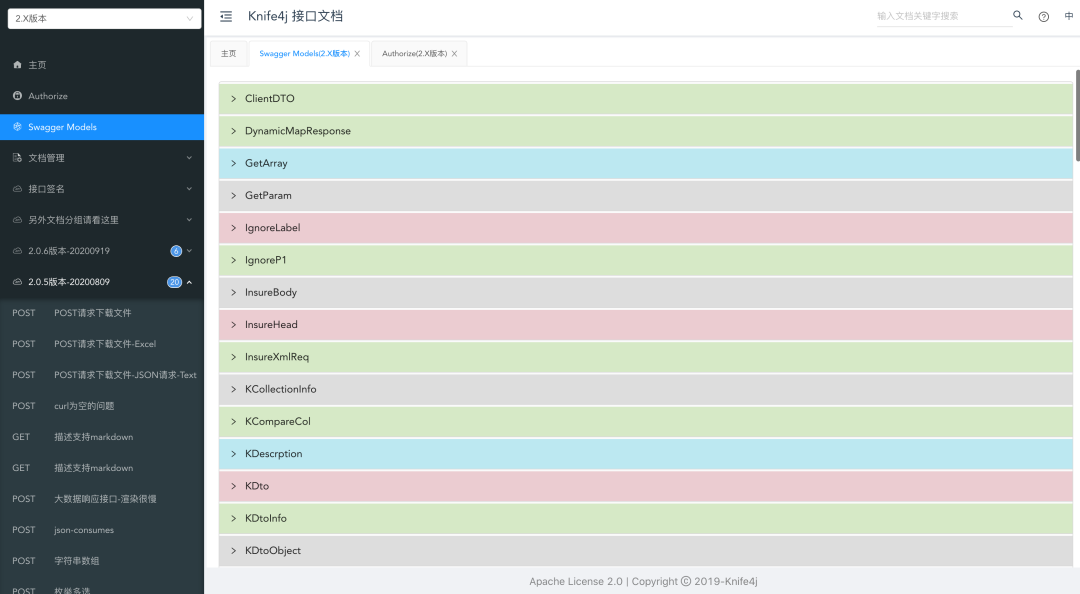
16. 接口文档平台
Swagger 等工具自动生成精美的接口文档网站,开发者还可以在网站上直接测试各个请求,告别了手动编写文档的低效繁琐,提升了开发和协作效率。
17. 接口测试平台
Curl、Postman 等工具进行接口测试,简单易用。但是有些时候,本地网络(公网)和测试环境(内网)的网络不互通怎么办?
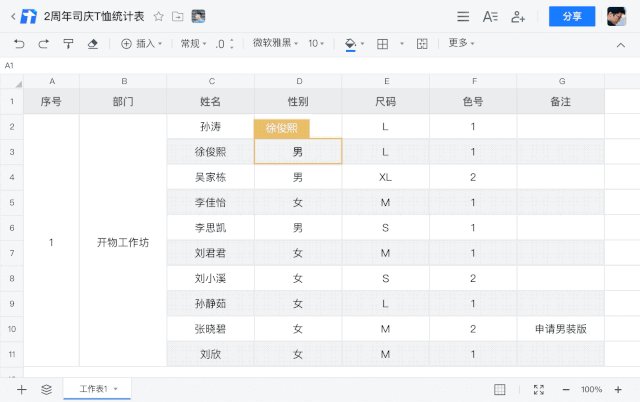
18. 即时协作
Vscode 的 VS Live Share 插件,支持多人连线,团队成员可以同时对文件进行编辑,甚至还能看到对方的光标!

19. 团队知识库

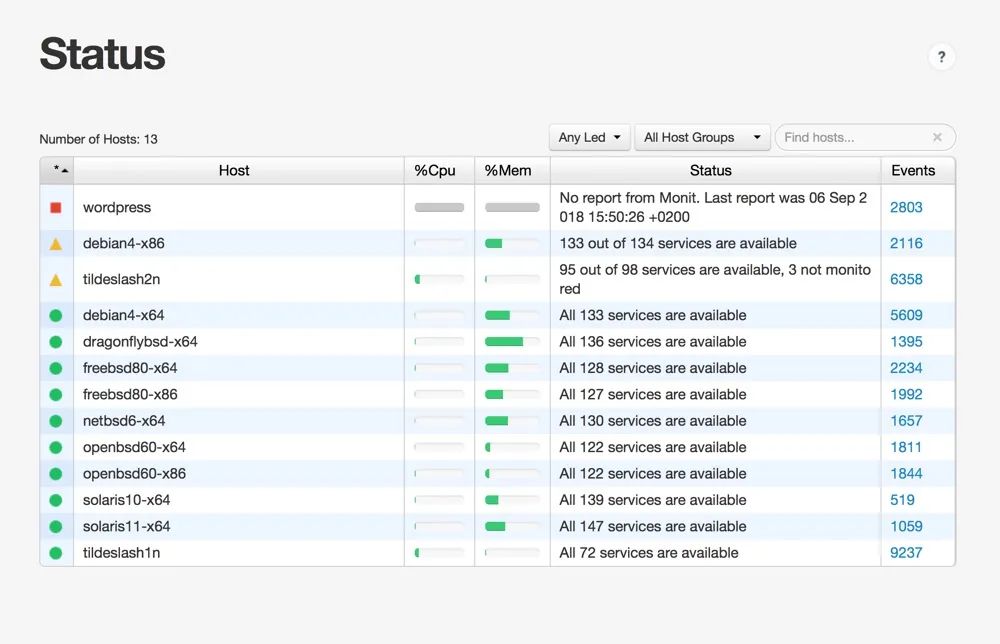
20. 进程监控
Supervisor 和 Monit 等。
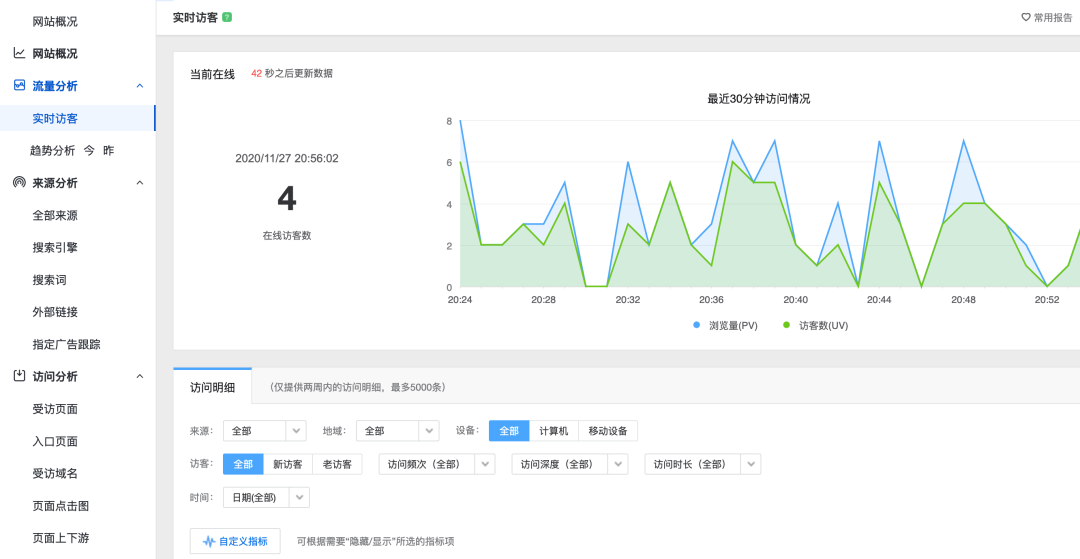
21. 前端监控统计
Sentry、腾讯的 Aegis 等,直接申请账号接入即可,省去了自己搭建的麻烦。
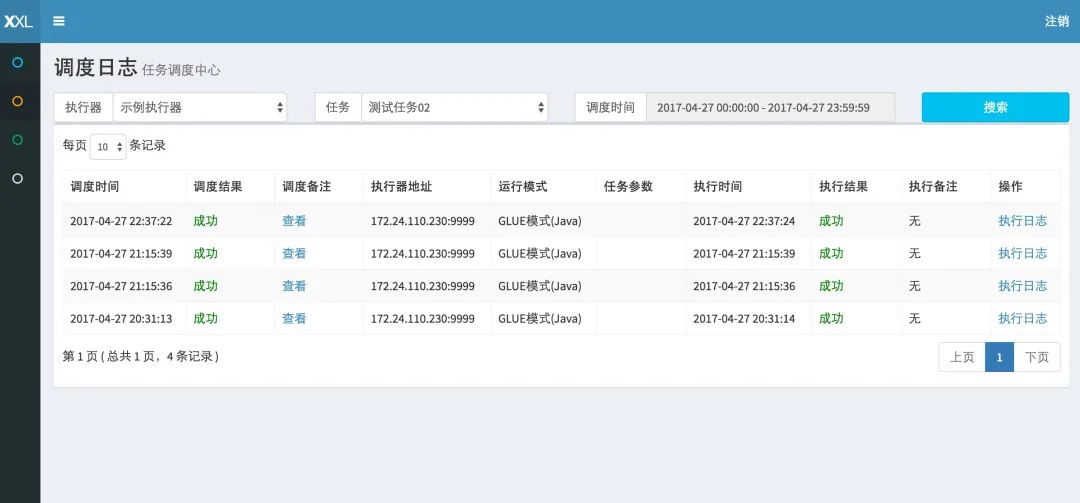
22. 任务调度平台
Elastic Job 和 XXL-JOB,可以直接搭建使用。
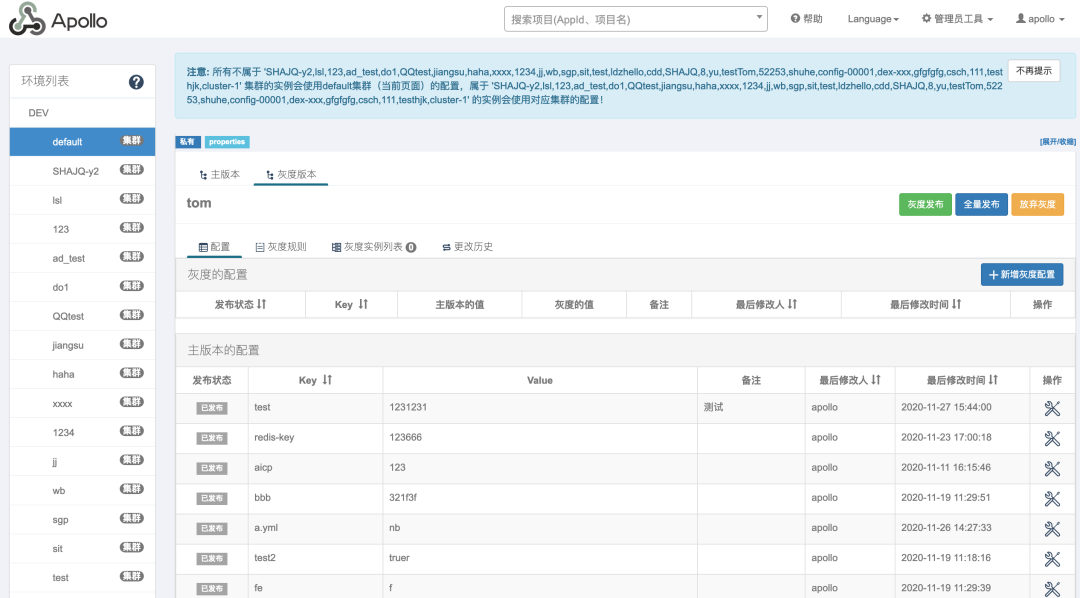
23. 配置中心
Apollo、阿里的 Nacos 等,可以直接在界面上创建和发布配置,还能对配置进行版本控制,灵活地升级和回退。使用配置中心能够提升配置管理的效率,同时避免重复地改动项目的配置文件。
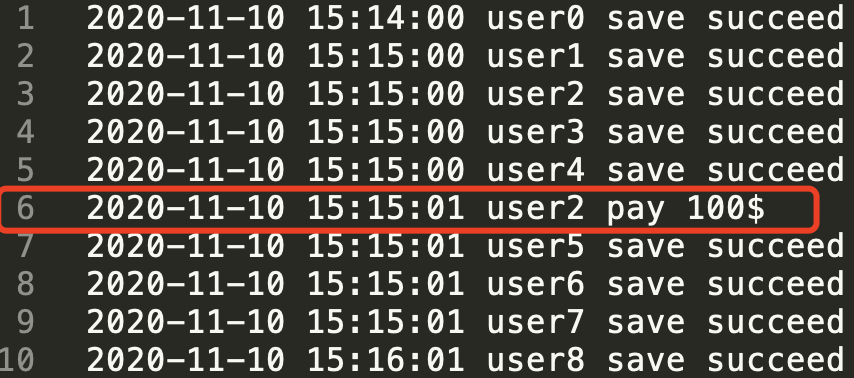
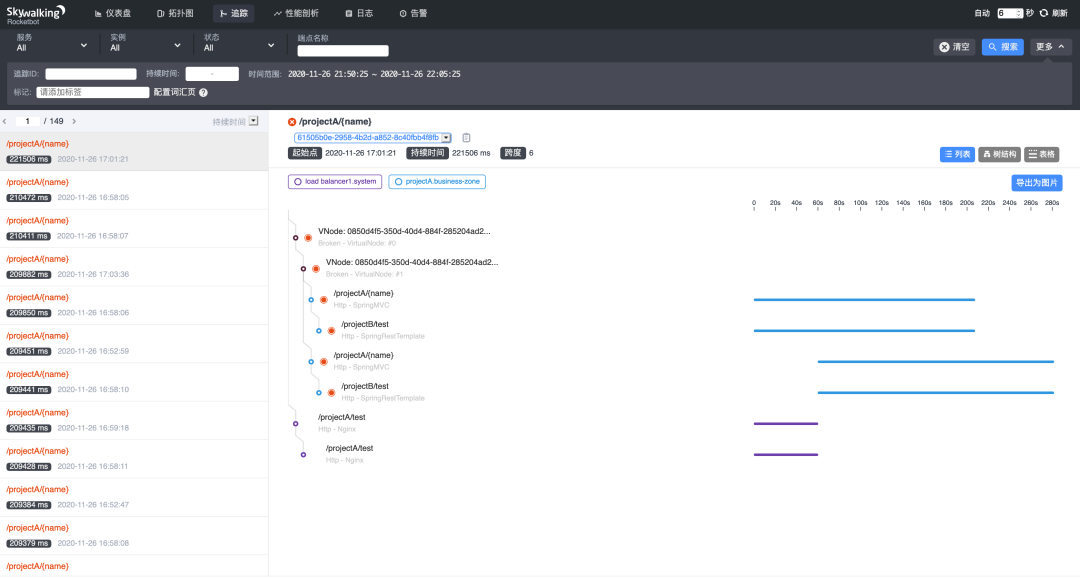
24. 链路追踪
* 获取用户详情(依赖三个接口)
*/
function getUserDetail() {
let user = getUserById(); // 得到用户基本信息 10ms
user.account = getUserAccount(); // 得到账户信息 20ms
user.idcard = getUserIdCard(); // 得到用户身份证信息 20ms
return user;
}

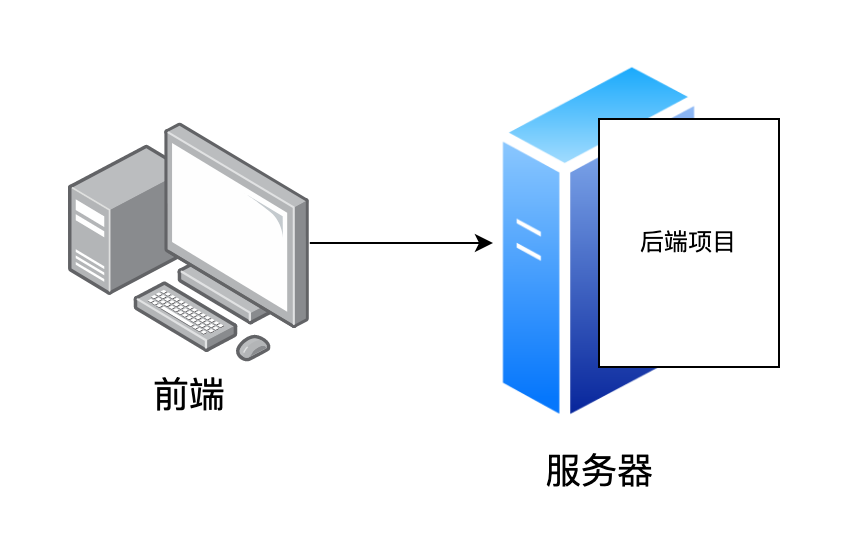
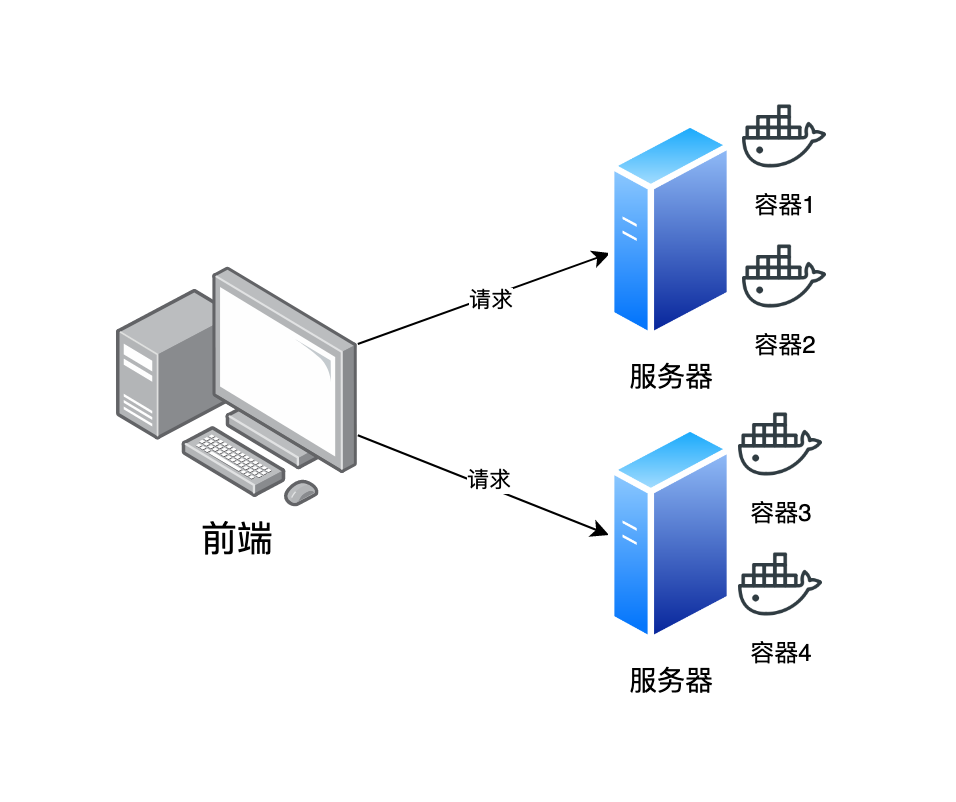
25. 容器管理平台



26. 中台


27. 脚本管理
do clear
do start
28. 可视化数据管理

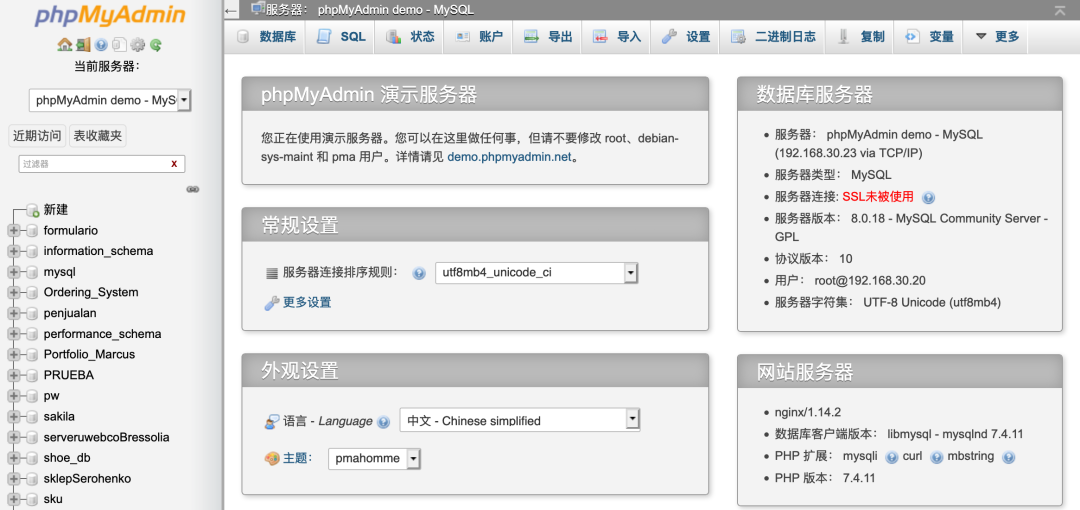
Navicat、JetBrains DataGrip 等。MySQL 数据库的 phpMyAdmin,开发者无需在本地安装任何软件,直接打开网站,输入密码,就能够浏览和操控数据啦!
29. 项目管理
TAPD 和 Jira。
30. 企业通讯



山中方一日,世上已千年!
有道无术,术可成;有术无道,止于术
——————————————————————————————————————
免责申明,信息来源于互联网,仅供学习参考,不可用于商业用途
0 条评论