来源 | 前端快快跑
作者 | 快跑啊小卢
今天来分享一下我经常用到的10个可以提高工作效率和写文章效率的Chrome插件,希望对大家有所帮助。
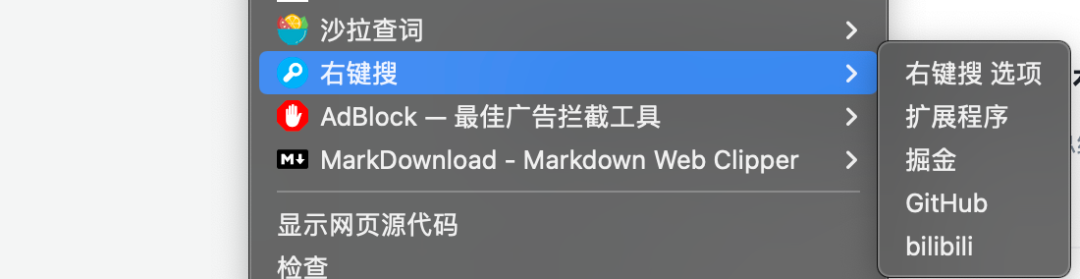
1、右键搜

-
可以划词后直接右键选择直达搜索引擎搜索。 -
在页面中右键可以直接跳转到任何你想去的网页。 -
可以右键图片创建图片短网址、图片生成二维码。
github、掘金等链接添加到这个右键菜单中,这样就不用我去地址栏查找或书签栏翻阅就可以直接跳转。
2、Dark Reader



3、AdBlock

YouTube、Facebook、Twitch和其他任意一个你喜爱的网站上拦截广告和弹窗。4、SuperCopy



5、沙拉查词

Saladict 沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本与 PDF 浏览。hover上去的时候就会出现这个词的所有不同平台的翻译,甚至连造句都有。
6、JSON Formatter

Json 格式化插件,这个插件用起来也很简单,只需要添加到拓展程序即可,当我们下次打开一个json文件的时候就会自动帮我们格式化完成。
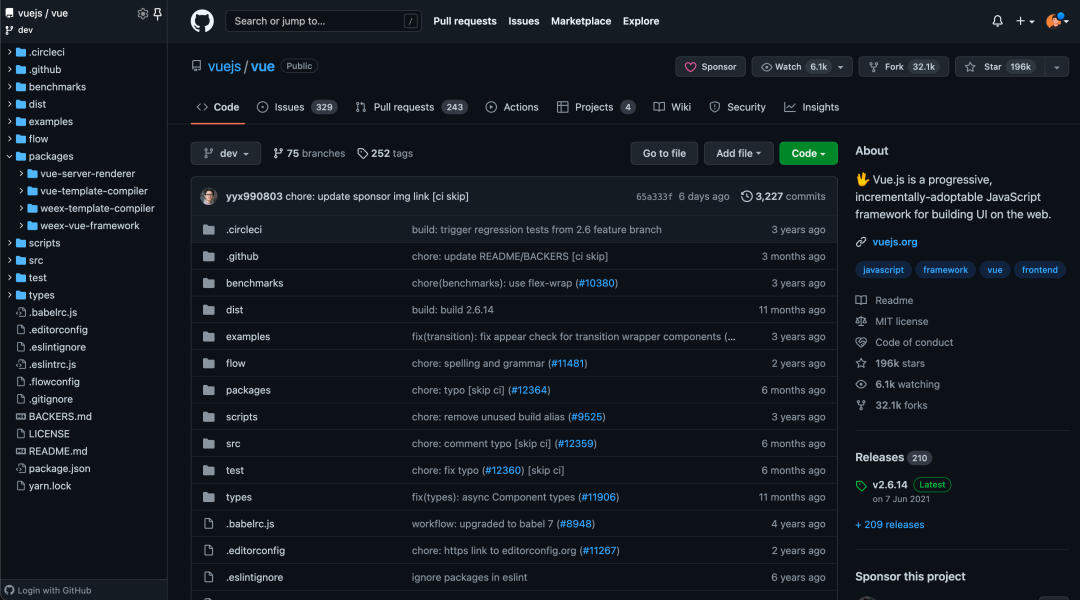
7、Octotree

GitHub已经成了一种习惯,使用这个插件可以将GitHub仓库中的文件自动展开目录呈现在左侧,方便查看。ide或者来回点返回了。
8、GitHub Hovercard

GitHub中快速了解到一个作者或者一个仓库甚至一个issues的信息的时候,你可以使用这款插件。hover到作者名称、issues上就可以立马了解到对应的信息,这对于我这种经常翻issues的人来说简直是神器,可以马上筛选到我想要找的资料。
9、Markdown Web Clipper

Markdown你肯定不陌生,在看到一篇好的文章想要转载或者记录到本地的时候,使用这个插件可以让你快速保存Markdown。Markdown所在页面,点击一下这个插件的黑色小图标,就可以复制或者下载这篇文章啦。
10、ImageAssistant


0 条评论